Presentation Types
The presentationType option within the PortalOptions interface allows you to specify how the microapp will be presented to users. This section of the documentation provides an example of the available presentation types.
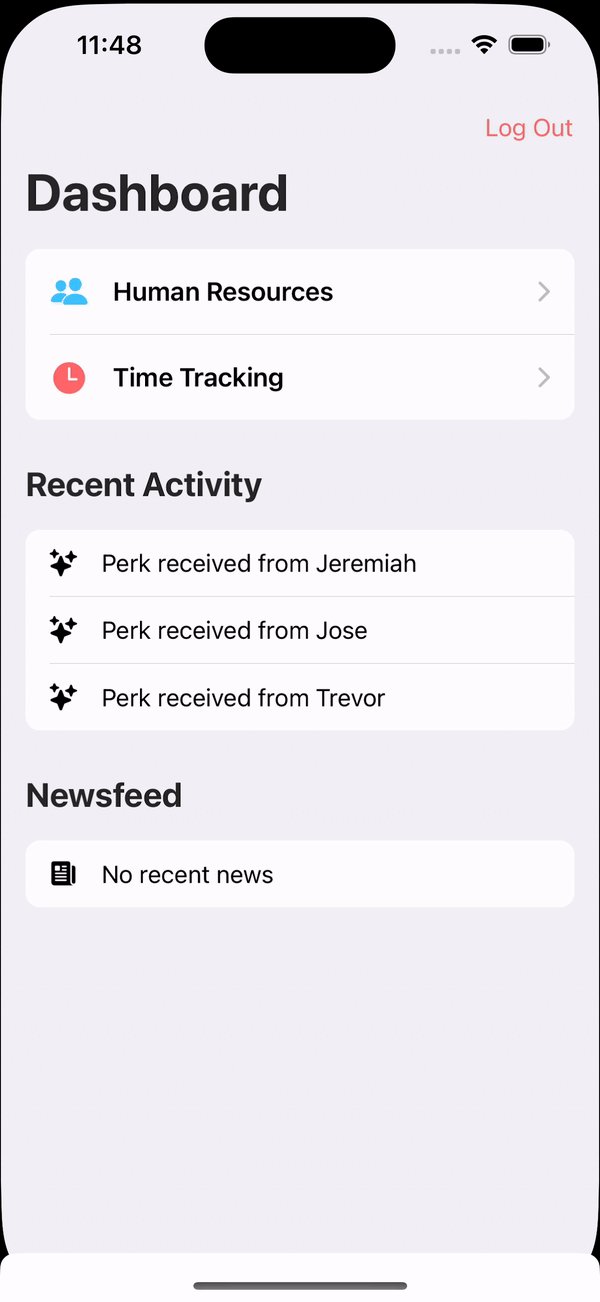
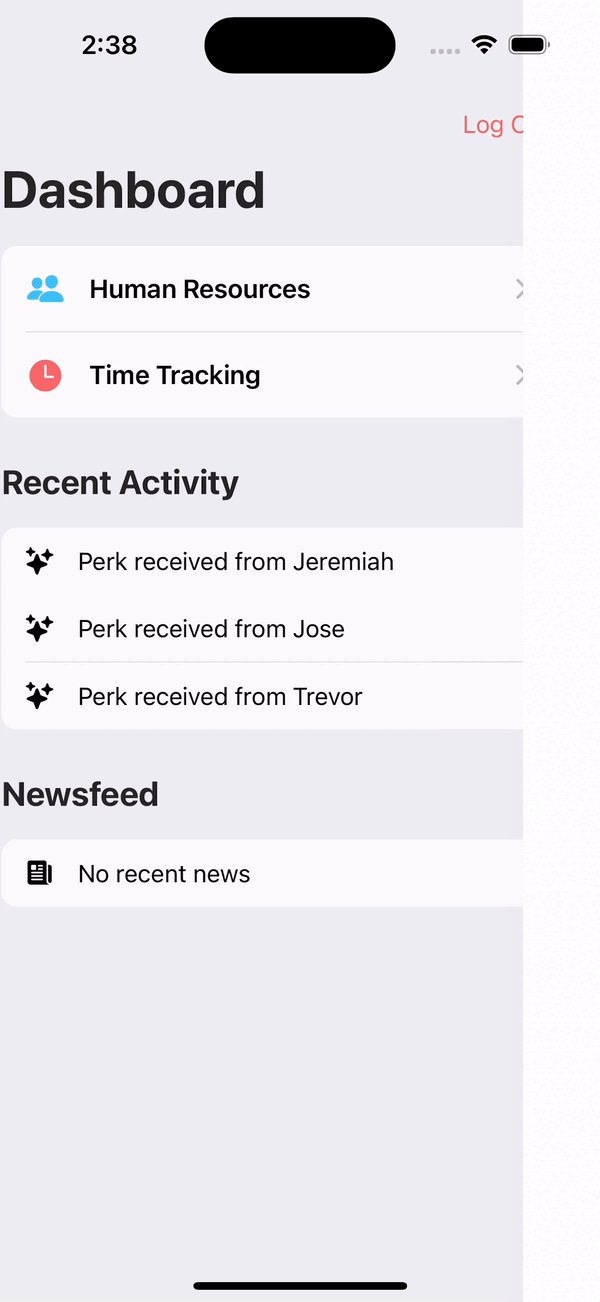
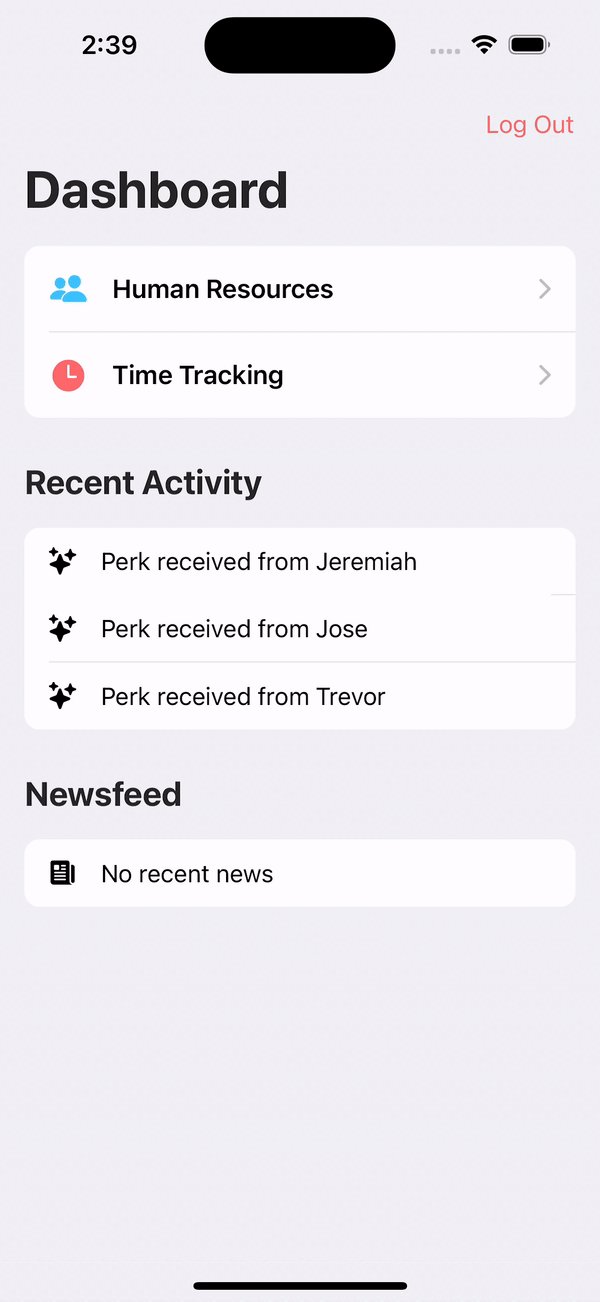
Push
const portalOptions: PortalOptions = {
name: 'Portal Name';
presentationType: 'push';
}

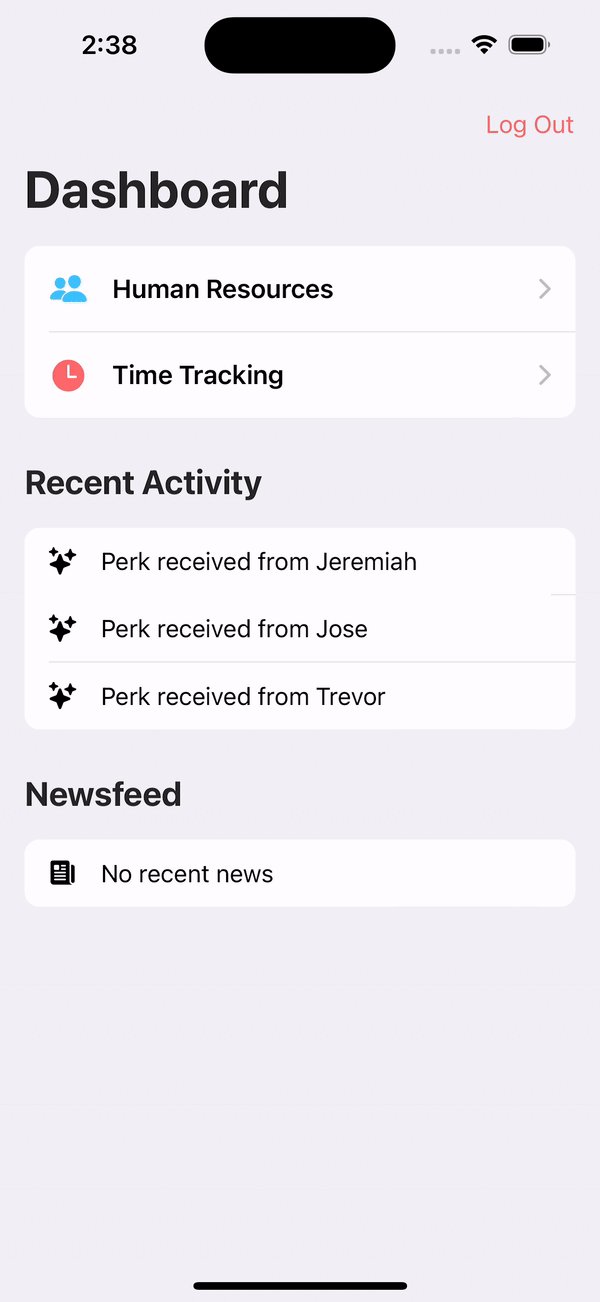
Modal
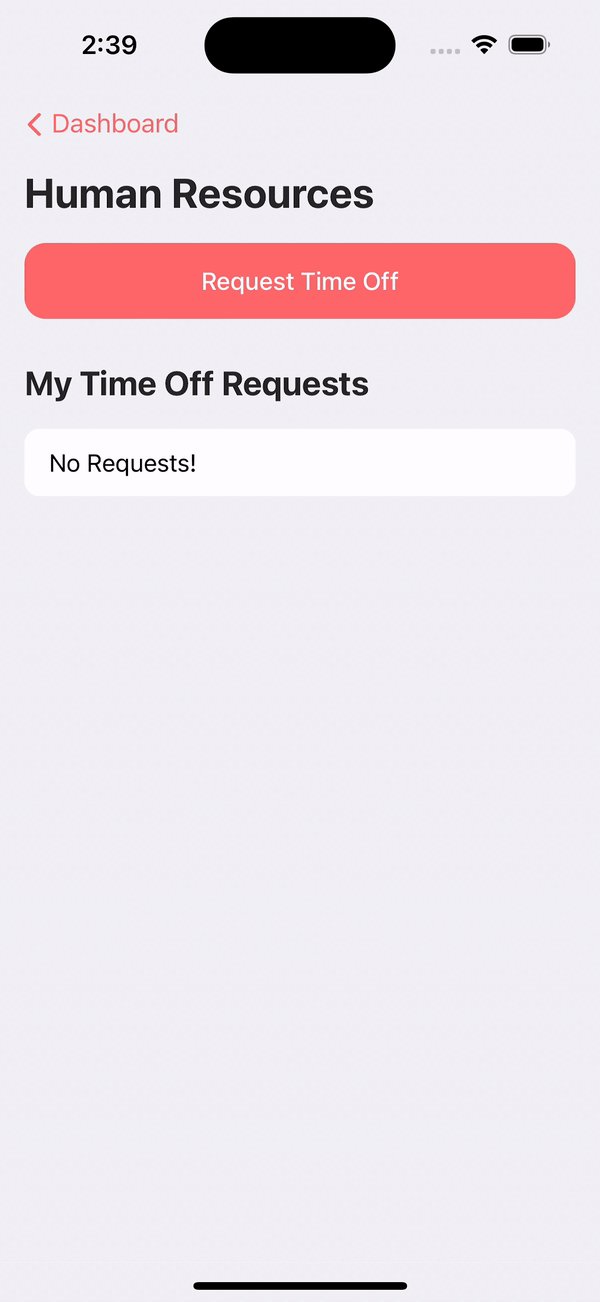
FullScreen
const portalOptions: PortalOptions = {
name: 'Portal Name';
presentationType: 'modal';
modalStyle: 'fullScreen';
}

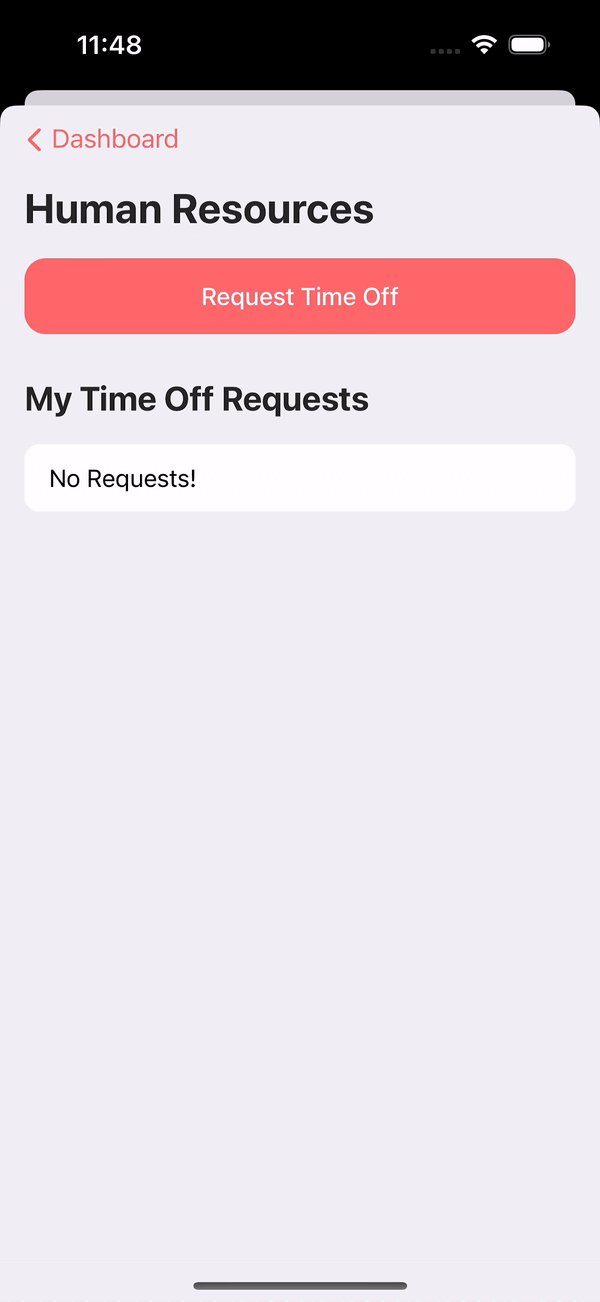
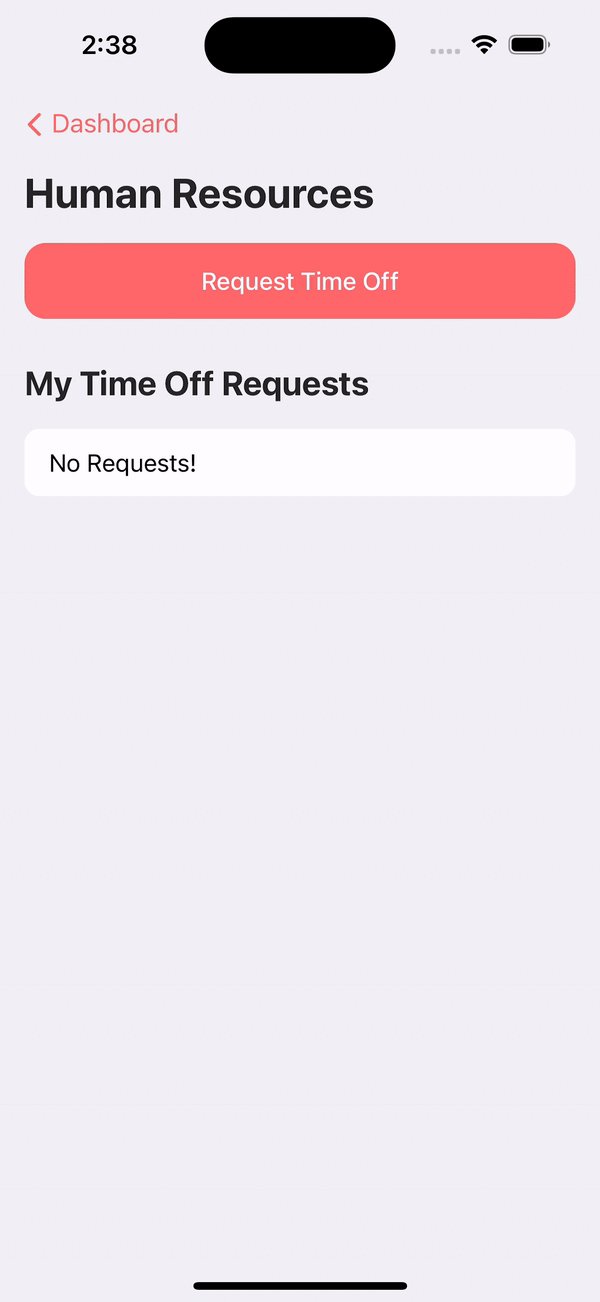
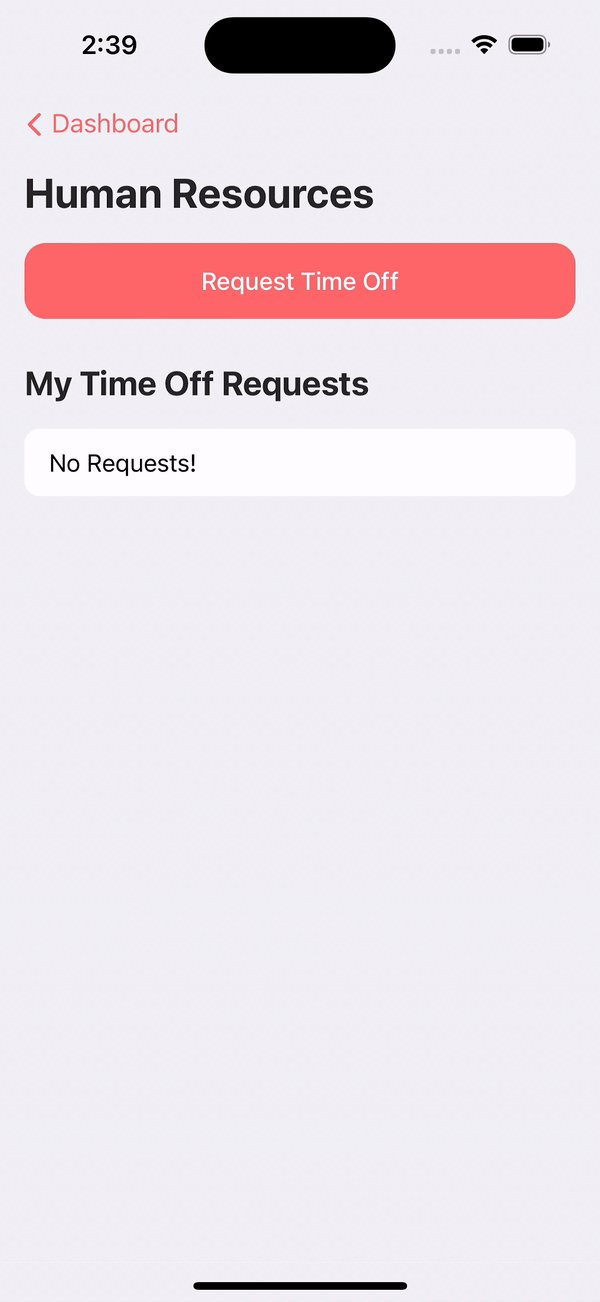
PageSheet
const portalOptions: PortalOptions = {
name: 'Portal Name';
presentationType: 'modal';
modalStyle: 'pageSheet';
}